2011-12-06
2011-09-20
Macのロジックボードを交換してもらいました
MacBook Pro Early 2008のロジックボードを交換してもらいました。タダで。
事の始まりは先々週の金曜日くらい。突然画面が乱れてフリーズするようになって、翌日には起動画面でフリーズするように。
仕方ないので先週の火曜日に渋谷のジーニアスバーに。ここで再現しなかったら恥ずかしいなーとか思いつつジーニアスな姉ちゃんに見せると起動画面フリーズを見事に再現。外付けディスクから起動するとカーネルパニックを起こすオマケ付き。
ジーニアスな姉ちゃんがいろいろ調べていくうちに、「GPUに問題がありますねえ」と一言。GPU?GPUっすか!?
私「GPUですか?」
ジ「はい」
私「GPUっていったら……アレですね?」
ジ「はい、アレですね」
アレっていったら、NVIDIAが盛大にやらかしてくれたアレのことですよね。アレ。
というわけで、ロジックボードを無償交換してもらいました。先週の火曜日に預けて今日引き取ったので、ちょうど一週間。ジーニアスな姉ちゃんが「一週間くらいかかりますね」とか言ってたけどその通りでした。
ハードディスクの中身もちゃんと残ってたし、時計がリセットされてたくらいで他は元通りのMacになって帰ってきました。めでたしめでたし。
2011-07-25
LionのAppleScriptの新機能:Global script application targets
AppleScriptでは、他のアプリケーションを操作する際にtell application "Safari"といったように(ofを使わない限りは)tell構文を使う必要がありました。Lionでも基本的にこれは変わりませんが、スクリプト全体を通してtell先のアプリケーションが同じ場合、スクリプト全体のtell先を指定することでtell構文を省略できるようになりました。
この新機能を利用するためには、AppleScriptエディタの環境設定で「"tell application"ポップアップメニューを表示」というオプションを有効にします。
すると、エディタの編集部分の上に「tell cuurent application」というポップアップが現れるので、ここでアプリケーションを選択すると、スクリプト中でそのアプリケーションに対してtellする必要がなくなります。
例えば、
tell application "Safari" search the web for "applescript" end tell
といったスクリプトは、先のポップアップでSafariを選択すれば、
search the web for "applescript"
だけでよくなります。
2011-07-24
ビュー・ベースのNSTableViewをさわってみたよ(その2) カスタムNSTableRowViewの設定方法
ビューベースのテーブルビューは、NSTableView → NSTableRowView → NSTableCellViewという階層構造になっています。
ところが、Xcode 4.1上のInterface BuilderでビューベースのテーブルビューはNSTableView → NSTableColumn → NSTableCellViewとなっていて、NSTableRowViewについてはInterface Builder上で直接さわれないようになっています。
NSTableRowViewのサブクラス(ここではMyTableRowViewとします)をInterface Builder上で設定するには、まずNSTableColumnの子(つまりNSTableCellViewと同じ階層)にカスタムビューを追加します。
つぎに、追加したビューを選択し、インスペクタでクラス名をMyTableRowViewにします。
最後に、User Interface Item IdentifierをNSTableViewRowViewKeyと設定すれば、カスタムクラスの設定は完了です。
わかってしまえば簡単ですが、なんともわかりにくいような……。
2011-07-23
ビュー・ベースのNSTableViewをさわってみたよ
Lionでましたね。世のCocoa系男子の皆さんはAPI Diffを見て興奮したり、新APIのGuideを眺めたり、各所をclass-dumpして廻ったりしていると思います。
さて、Lionではついに念願のビュー・ベース・テーブルビューがサポートされました。要するに、今までテーブルの中身はセルじゃないといけなかったのが、ビューを突っ込めるようになったということです。これで「プログレスバーがテーブルビューに入らない!」なんて騒ぐ必要がなくなりますね。NSCollectionView使えば同じようなことできるけど、そんなの知りません。
というわけで、ビューベースのテーブルを作ってみましょう。
Xcode 4.1内のInterface Builderでxibを開き、適当なウインドウにテーブルビューを追加します。そして、インスペクタの中にContent Modeっていう項目があるので、View Basedを選択します。
すると、NSTableColumnの直下にNSTableCellViewなんていうセルだかビューだかどっちなんだよって感じの名前のビューが追加されます。このビューがセルの代わりにテーブルコンテンツの表示を担います。
このNSTableCellViewをInterface Builderで適当にデザインしてあげましょう。ここでは画像とテキストを一つずつ表示するビューにしました。
次に、テーブルビューのコンテンツを保持するNSArrayControllerを追加し、これに対してバインディングを設定します。
まず、NSTableViewのcontentをNSArrayControllerのarrangedObjectsにバインドします。注意したいのは、従来のセルベースのテーブルではNSTableViewではなくNSTableColumnをNSArrayControllerにバインドしてたんだけど、ビューベースではNSTableViewにバインドしなければならないという点です。忘れがち。
次に、ビュー上のアイテムをバインドする必要があるわけですが、バインド先はNSTableCellViewにします。
あとは、NSArrayControllerに適当なコンテンツを設定するよよう実装してビルドして実装すれば、ビューベーステーブルの出来上がり。
ここで使ったプロジェクトをGitHubにおいておきます:ViewBasedTableSample
2011-07-06
libxml2を使って強引にWebアーカイブを作成する
前回のエントリで、WebArchive *archive = [[[webView mainFrame] dataSource] webArchive];とすることでWebアーカイブを得ることができると書きましたが、これはOSXにおけるWebViewの話で、iOSのUIWebViewではそもそもWebFrameやWebDataSourceにアクセスできないのでこの方法ではWebアーカイブを取得できず、別の方法でやってやる必要があります。
というわけで、libxml2です。Webアーカイブはplistで、その構造もわかっているので、必要なのはWebページの周辺リソースを洗い出すことなわけですが、これをlibxml2でやってやります。libxml2はOSX/iOSの両方で利用でき、非整形なHTMLでもある程度パースできるので、XPathで外部リソースの在り処を探し出してplistにくるんでやれば一応Webアーカイブができ上がります。ちなみに今回は下の3つのXPath式で探すことにしました。
//img[@src] //script[@src] //link[@rel='stylesheet'][@href]
これで外部の画像、スクリプト、スタイルシートを探し出し、前回のエントリで紹介したフォーマットでアーカイブすれば完成です。
一応動くものをGitHubに置いておきました。 stake/STWebArchiver - GitHub
ただしこの方法には欠点があって、HTML本体から直接参照されているリソースしか取得できません。たとえば、img要素で埋め込まれている画像は取得できますが、CSSで指定されている画像は取得できません。要するに中途半端です。じゃあ使いどころがないかといえば、そんなこともないです。CSSで画像を使った派手な装飾がされていなくて、テキスト中心で、たまに本文中に画像が埋め込まれてるようなページ(InstapaperとかInstapaperとかInstapaperとか)をアーカイブする時なんかには普通に有用な気がします。
2011-07-05
SafariというかWebKitのWebArchiveについて
Safariで閲覧中のページを保存しようとしたとき、保存形式に「Webアーカイブ」ってのが選べますよね。そのページで利用されているリソース一式が1つのファイルを保存できる便利なアレです。
CocoaでWebアーカイブを扱う方法
そのWebアーカイブをCocoaで扱うには、WebKitのWerArchiveというドンピシャな名前のクラスを使います。次のようにすることでWebViewで表示中のページのWebアーカイブを取り出すことができます。
WebArchive *archive = [[[webView mainFrame] dataSource] webArchive];
ここで得られたWebArchiveオブジェクトは- dataというインスタンスメソッドを持っていて、そこで返されるNSDataオブジェクトをファイルに書き込むことでWebアーカイブファイルを作成することができます(拡張子を.webarchiveにすればSafariでちゃんと開けます!)。
また、WebアーカイブファイルをNSDataとして読み込めば、そこからWebArchiveオブジェクトを生成してWebViewに読み込ませることができます。
WebArchive *archive = [[[WebArchive alloc] initWithData:webArchiveFileData] autorelease]; [[webView mainFrame] loadArchive:archive];
Webアーカイブの中身
Webアーカイブの中身はバイナリplistです。試しに.webarchiveファイルをProperty List Editorにドロップしてみればちゃんと中身を見ることができます。plistということは、中の構造さえわかってしまえばWebKitを使わなくてもCocoaからあんなことやこんなことができちゃうわけです。というわけでplistの内容をチェックしていきましょう。WebアーカイブplistのルートはDictionaryになっています。
- WebMainResource
- Dictionary。周辺リソースではなくそのページ本体について、以下のキーをもちます。
- WebResourceData
- Data。本体のデータです。HTMLページの場合はそのHTMLをNSData形式にしたものが入ります。
- WebResourceFrameName
- String。ここでは空欄。WebSubframeArchives絡み(後述)で使います
- WebResourceMIMEType
- String。そのまま。text/htmlとか。
- WebResourceTextEncodingName
- String。UTF-8とか。
- WebResourceURL
- String。その本体リソースが本来あったURL。
- WebSubframeArchives
- Array。後述。
- WebSubresources
- Array。ページに埋め込まれている画像やスクリプト等の外部リソースについて、(WebMainResourceと同じように)WebResourceData、WebResourceMIMEType、WebResourceURLのキーを使ってDIctionaryを作り、Arrayに追加していきます。SafariやWebKitが作ったWebアーカイブにはこれらの他にもリソース取得時のNSHTTPURLResponseインスタンスがWebResourceResponseというキーでアーカイブされているのですが、これを消しても正常に表示できるようなので、要調査。
WebSubframeArchivesは、frame、iframe、objectといった要素で埋め込まれた外部ページのWebアーカイブをそのまま追加します。つまり、a.htmlの中のフレームにb.htmlが読み込まれている場合、a.htmlのWebアーカイブしようとする場合には先にb.htmlのWebアーカイブを作成し、その結果をこのWebSubframeArchivesのArrayの要素として追加する必要があります。このときのb.htmlのアーカイブは、さっきは空欄にしたWebResourceFrameNameにa.htmlでのフレーム名が入ります。
おわりに
上で見たように、WebアーカイブはただのplistなのでCocoaから簡単にいじることができるので、単なるファイル保存用途にとどまらず、いろいろな活用法があるかもしれません。CocoaじゃなくてもWindowsならCFLiteを使えば多分plistを扱えるとおもうので、ここはおひとつ試してみてはいかがでしょうか。
2011-06-21
Xcodeのビルド完了をサウンドで知らせる
突然ですが、MSDNからWindows Azure公認キャラクターのイラストやサンプルボイスが入手できるようになったことが一部で話題になってたりするので、せっかくなのでこのサンプルボイスをXcodeでのビルド完了時に自動的に鳴らすようにしてみましょう。
手順1:MSDNからサンプルボイスが入ったzipをダウンロードして展開。
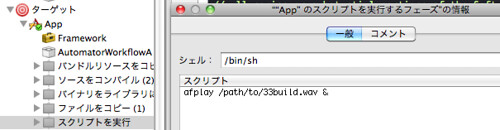
手順2:Xcodeでビルド完了を通知したいターゲットを選んで「新規ビルドフェーズ→新規スクリプトを実行」を選択。スクリプト欄に以下を入力
afplay {サンプルボイスへのパス}
ちなみに33build.wavにすれば「ビルド完了!」って言ってくれる。作ったビルドフェーズは一番下においておく。こんな感じ↓
あとは普通にビルドすれば、完了時に「ビルド完了!」ってお知らせしてくれます。
……いや、だって、「ビルド完了」なんて言ってるボイスってこれくらいしか使い道がないじゃないですかこれ。
2011-03-18
MSN Japan提供の計画停電カレンダーをGoogleカレンダーで利用する方法
MSN Japanが東京電力の計画停電カレンダーを公開しました。OutlookやWindows Live用と書かれていますが、普通のWebCalなので他の対応アプリでも使用することができます。そこで、私が常用しているGoogleカレンダーで利用する方法を記しておきます。
-
東日本大震災(東北地方太平洋沖地震)情報サイト - MSN Japanへアクセスし、「OutlookやWindows Live Hotmail で利用できるカレンダーをダウンロード」という見出しの下にある該当するグループの「Outlook に追加する」というリンクのURLをコピーします。
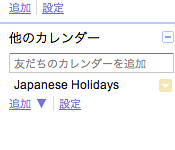
Googleカレンダーにアクセスし、右下の「他のカレンダー」と書かれている下にある「追加」をクリックし、「URLで追加」を選択します。
URLの入力欄が現れるので、さきほどコピーしたURLを貼り付け、「カレンダーを公開」をクリックします。
以上の手順でGoogleカレンダーに停電予定を追加できます。