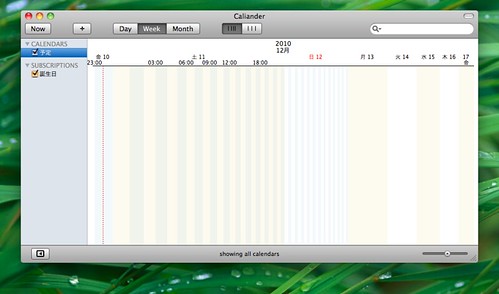
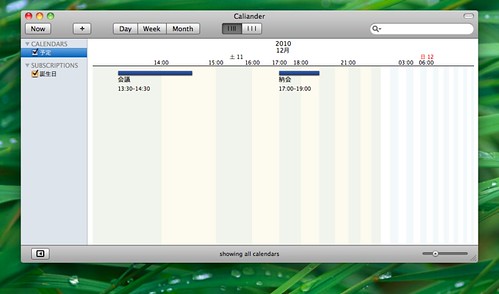
Little Marauderが、CalianderというOSX用アプリのβ版を公開していました。iCalとデータを共有するカレンダーアプリで、横方向に伸びるバーで視覚的に予定を確認することができます。正式版はシェアウェアになるそうです。
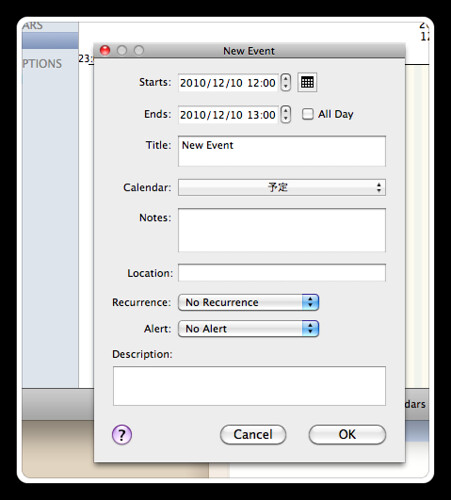
Calianderの特徴は、簡単に予定を作成できることです。cmd + Nをタイプすると、予定作成のためのパネルが現れます。
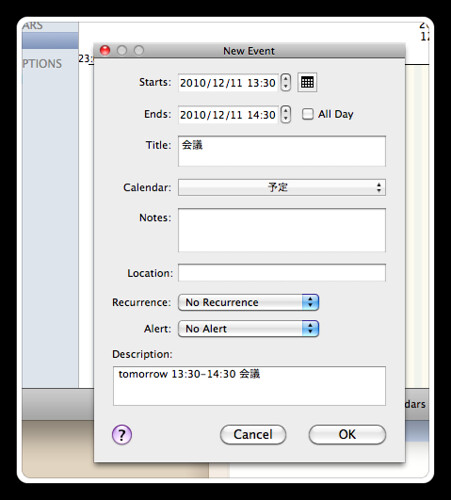
ここで、Descriptionフィールドにフォーカスがあたっているので、そこにそのまま“tomorrow 13:30 - 14:30 会議"と入力します。すると、パネル上部の日時欄やタイトル欄が自動的に埋まります。
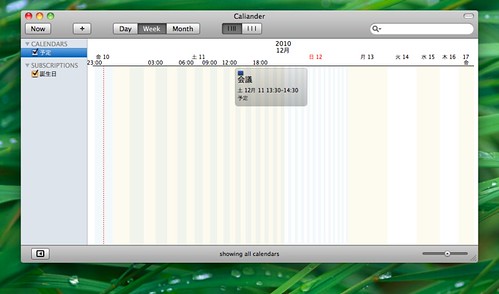
OKボタンを押すと、その予定が登録されます。
長々と書いてしまいましたが、予定を登録するために行ったことは、cmd + Nをタイプして“tomorrow 13:30 - 14:30 会議"を入力し、returnをタイプしただけで、iCalよりも大分手順が短縮されていて、すばやく予定を追加することができます。開発元は5倍早いと謳っています。
予定は横方向の棒状に表現されますが、この縮尺はマウスをドラッグすることで変更できます。このときの動きもなかなか気持ちいいです。
なお、現バージョンでは、iCal上で「委任」と表示されるカレンダーは扱えないので、Googleカレンダーをバリバリ使っているような人には使い辛いかもしれません(おそらくCalendarStoreフレームワークの制限によると思われます)。